迷惑メールと高い離脱率に悩むWebサイトの問い合わせフォーム改善

この記事を読んで頂きたい方
Webサイトのお問い合わせフォームから受信するメールの大半は迷惑メールやセールスメールとなっており、新規見込み客から商談に進展する問い合わせを獲得できていない企業様へ、デジタルテイクオフによる迷惑メール対策ならびお問い合わせフォーム改善支援事例を紹介します。
コンテンツ
迷惑メール増加に関するBtoB企業様からのご相談
オフィシャルサイトのお問い合わせフォームに届く迷惑メールの多さにお悩みのBtoB企業様からご相談をいただきました。
今回は、デジタルテイクオフが行ったWebマーケティング改善支援の中から、迷惑メール対策、お問い合わせフォームの使いやすさ改善、さらにサイト内の導線設計の見直しについてご紹介します。
なお、支援内容には守秘義務があるため、詳細な内容は記載せず細部をアレンジしてご紹介します。
お問い合わせフォームの現状分析と課題の特定
受信した迷惑メールを転送いただき内容を確認したところ、英語表記の意味不明な文字列が記載されており、同様のメールが月に30~40件ほど届いていることがわかりました。
さらにアクセス解析ツールのログイン情報を共有いただき、流入元やユーザーのサイト内での行動を調査した結果、お問い合わせフォームの使いやすさやサイト内の導線に問題があると判断しました。
これらの課題と改善策を資料にまとめ、ご担当者様にご説明しました。
迷惑メールの発生原因を調査

英語表記の迷惑メールを翻訳した結果、クライアント企業様の事業内容とは無関係な情報が記載されていることが判明。
そこで、Webサーバのアクセスログやアクセス解析ツールを確認したところ、海外からのアクセスが集中する日があり、スパムボットが定期的に巡回し、お問い合わせフォームを標的に迷惑メールを送信している可能性が高いと判断しました。
さらに、お問い合わせフォームのURLがスパム業者のリストに登録されている可能性や、フォームの脆弱性を探るために定期的なアクセスが発生している可能性もあるため、早期の対応が必要と考えられます。
これらの迷惑メール発生の背景に加え、年々増加しているWebサイトへの攻撃件数や攻撃手法について資料を作成し、ご担当者様にご説明するとともに、セキュリティ対策としてフォームに入力された情報を自動でスパム判定することで不審なアクセスをブロックできるGoogle reCAPTCHA(グーグル リキャプチャ)の導入をご提案しました。
フォーム内の入力項目とユーザー体験の問題点

さらにお問い合わせフォームにユーザー視点でテスト入力を行い操作性を確認したところ、「入力エラーが分かりにくい」など複数の問題点が見つかりました。
これまで多数のWebサイト改善に携わった経験から、よく見られる問題点を以下にご紹介します。これらを改善することで、ユーザーがスムーズにお問い合わせを完了できるようになります。
- 必須項目が多すぎて離脱を招く
必須入力項目が多いとユーザーに入力負担を感じさせ、途中離脱の原因になる可能性があります。
また、「とりあえず問い合わせたい」というユーザーに対しても、見積依頼や商談希望などを必須選択にしていると、問い合わせのハードルが高くなり、機会損失につながる恐れがあります。
- 入力エラーが分かりにくい
必要な項目を入力して送信ボタンを押しても送信できず、エラーの原因が明示されないフォームも見受けられます。エラー箇所がすぐに分かるように設計することが重要です。
- 入力項目の条件が厳しすぎる
会社名や担当者名、メールアドレスなど基本情報を入力した後、最後に設置されている「お問い合わせ内容」欄に文字数制限がある場合、ユーザーが文字数を収めるために文章を再考しなければならず、離脱を招くことがあります。
- 送信前の確認画面が分かりにくい
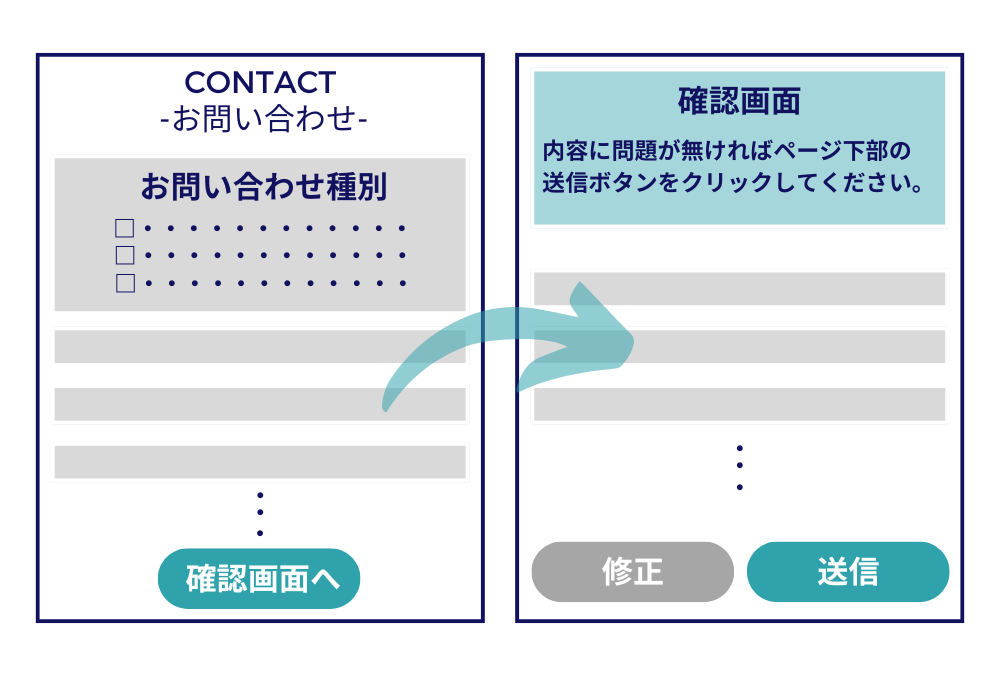
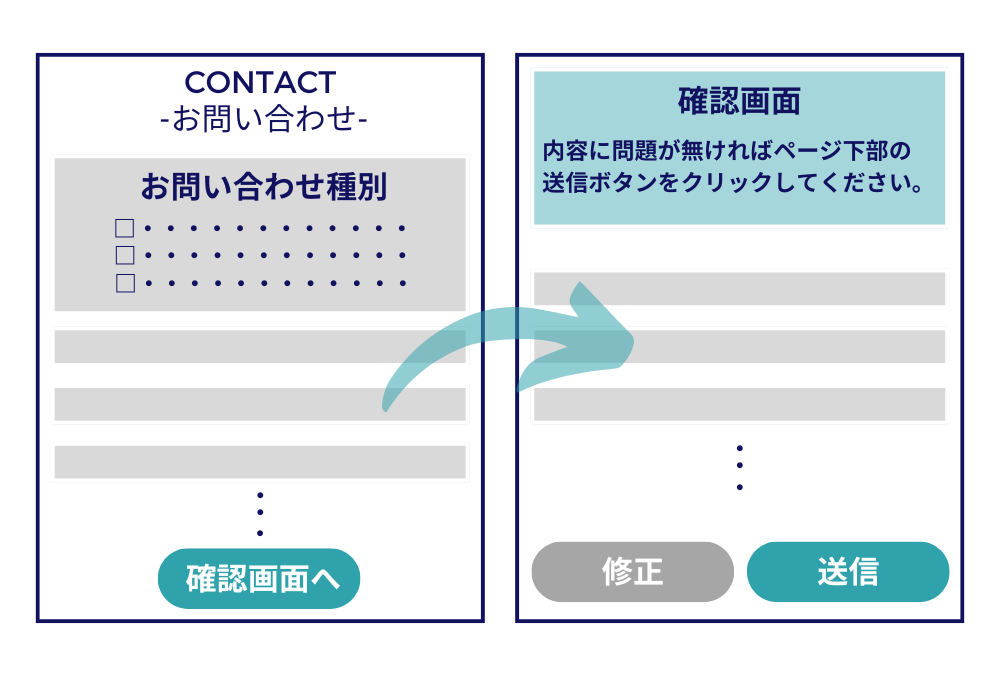
必要項目を入力後、確認画面に移動した際、入力フォームと同じデザインのページが表示されるとユーザーが確認画面であることに気づかず、送信完了と誤認してしまうケースがあります。確認画面ではページ冒頭に「これは確認画面であり、まだ送信は完了していない」旨のメッセージを明示することが必要です。
- スマートフォンでの操作性が考慮されていない
フォーム項目名の文字が小さい、入力欄がタップしにくいといったモバイル環境に最適化されていないフォームは、スマートフォンユーザーの離脱を招きやすく、タップしやすいボタンサイズや文字サイズにするなど、モバイルフレンドリーなデザインへの改善が必要です。
サイト内のお問い合わせフォームへの導線不足

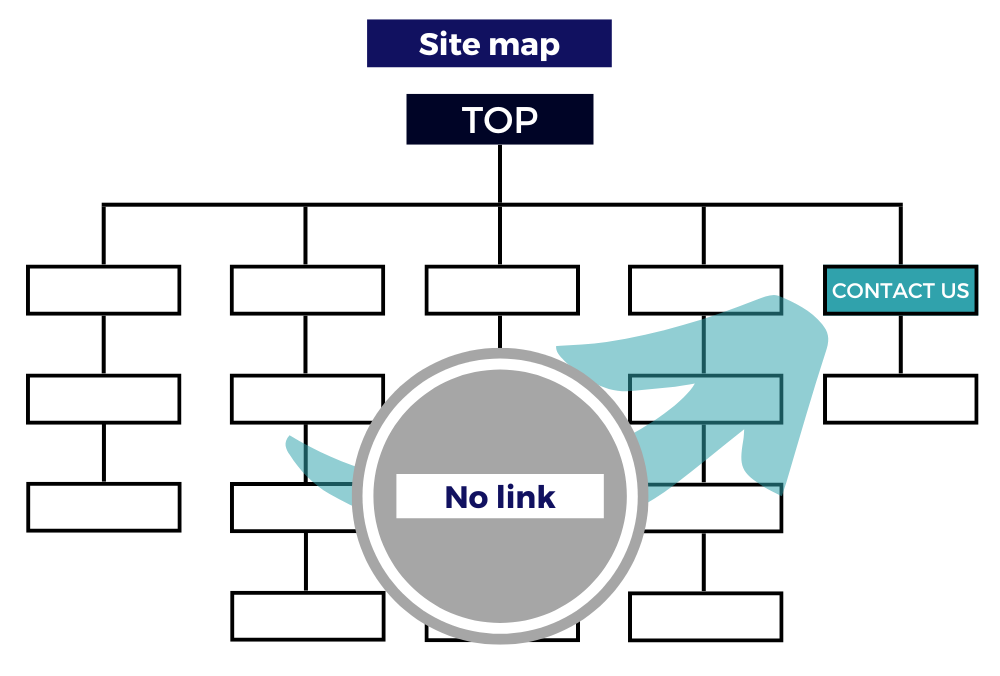
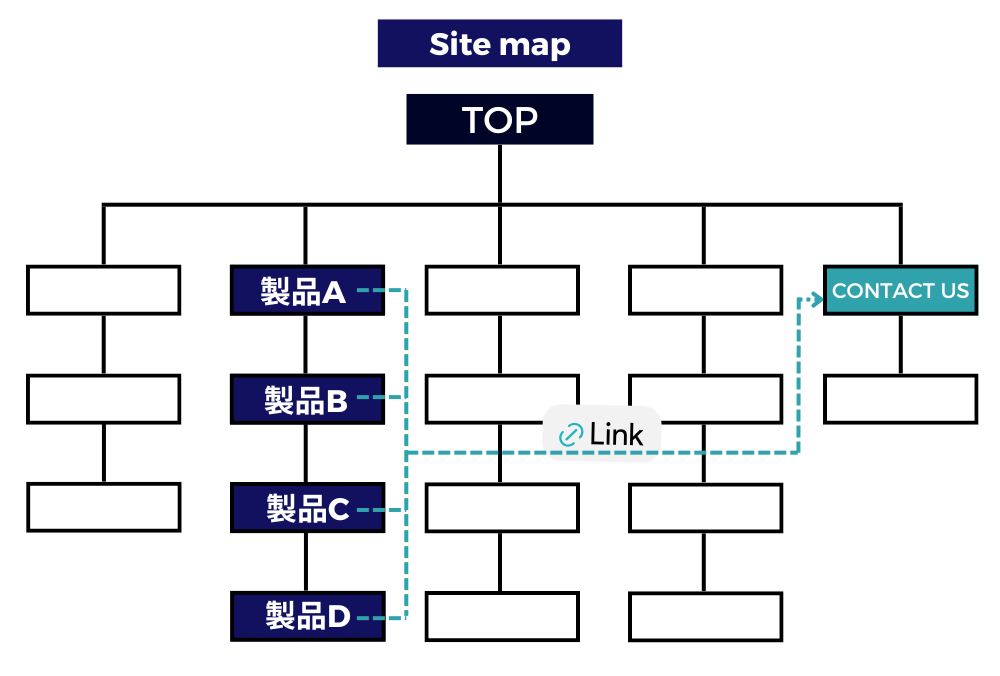
Webサイト全体の構造を整理するためにサイトマップを作成し可視化した結果、サイト内各ページからお問い合わせフォームへ誘導するリンクが非常に少ないことが判明しました。
BtoB企業のWebサイトにおいては、お問い合わせフォームが商談獲得の重要な入り口となります。しかし、多くの企業で「お問い合わせフォームへの導線が不足している」という課題が見られます。
今回のケースでも、事業紹介ページや製品情報ページからお問い合わせフォームへのリンクが設置されておらず、ユーザーがスムーズに問い合わせページへアクセスできない設計になっていました。
また、サイト訪問者の中には、まだ具体的な問い合わせを検討していない段階のユーザーも含まれます。こうした潜在顧客に対して、適切なタイミングでフォームへ誘導する導線がなければ、見込み客を取り逃がしてしまう可能性が高まります。
この課題を解決するため、ユーザーが情報を探しやすい位置にわかりやすい誘導ボタンを設置し、迷わず問い合わせできる導線を整えることにしました。これによりフォーム到達率およびコンバージョン率の向上を目指します。
迷惑メール対策とユーザビリティ改善の施策
迷惑メール対策として、Google reCAPTCHA(グーグル リキャプチャ)を導入することにしました。また、お問い合わせフォームの使いやすさ改善に向けて、入力項目やユーザー体験に関する問題点を整理し、入力項目の並び順と入力方法を最適化することを目的として、EFO(エントリーフォーム最適化)を適用することとしました。
reCAPTCHAの導入によるスパム対策

reCAPTCHA(リキャプチャ)の導入については、現在のWebサイトを制作した会社に依頼することとし、事前に情報共有と見積依頼を行いました。
ただし、導入にあたっては事前準備が必要なため、以下の内容についてデジタルテイクオフにてサポートしました。
1.Googleアカウントの取得
reCAPTCHAはGoogleが提供するサービスのため、Googleアカウントが必要です。アカウント取得方法をご案内し、クライアントご担当者様にて取得していただきました。
2.導入するreCAPTCHAのバージョン選定
reCAPTCHAには大きく分けて「v2」と「v3」の2種類があります。
- v2:フォームに「私はロボットではありません」というチェックボックスが表示され、ユーザーがチェックを入れることで送信できる形式。
- v3:ユーザーの入力や行動を自動で分析し、人間かどうかをスコアで判定する最新のバージョン。
ユーザーに負担をかけずにスパム対策ができるため、今回はv3を導入することにしました。
3.Google reCAPTCHAの導入
制作会社にreCAPTCHAを実装してもらうためには、サイトキーとシークレットキーの取得が必要です。取得方法をご案内し、クライアント側で取得後、制作会社へ情報共有していただきました。
その後、制作会社にてお問い合わせフォームへの実装が完了したため、デジタルテイクオフにてフォームからテスト送信を実施し、正常に機能することを確認。
その結果、迷惑メールが大幅に減少し、社内の対応負荷が軽減され営業活動の効率化につながりました。
フォームの入力項目と並び順の最適化

現在のフォームには必須項目が多く、入力に手間がかかるという課題がありました。
そこで、住所など複数の項目について、「必須」から「任意」項目に変更することとし、 さらにユーザーが問い合わせの目的を選択できるよう、「問い合わせ種別」を新たに追加しました。
お問い合わせ種別の選択肢として「製品に関するお問い合わせ」「サポートに関するお問い合わせ」「その他」を用意し、ユーザーの意図が伝わりやすくなるよう工夫しています。
また、これまで問い合わせ内容の入力欄には「文字数制限」や「URL記載不可」といった制限があり、ユーザーの負担となっていました。
これらの制限を排除し、自由に記入できる入力欄へ変更することで入力時のストレスを軽減しました。
そして、最も重要な改善ポイントは確認画面のわかりにくさへの対策です。現状では必須項目を入力した後に表示される確認画面が、入力フォームとほぼ同じデザインだったため、ユーザーが確認画面だと認識しにくい状態でした。その結果、送信ボタンを押さずに画面を閉じてしまうケースが想定されました。
この問題に対応するため、確認画面の冒頭に「確認画面です。内容に問題がなければ、ページ下部の送信ボタンをクリックしてください」という案内文を目立つ形で表示することとし、これらの改善内容を仕様書にまとめフォームの最適化を図りました。
EFO(エントリーフォーム最適化)の導入

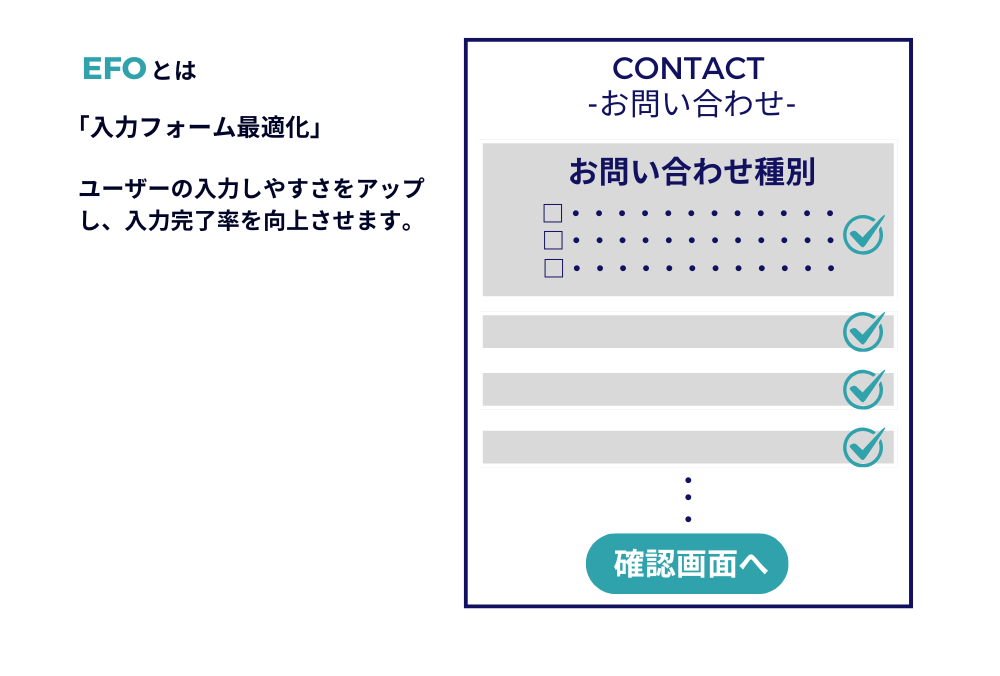
続いて、お問い合わせフォームの課題を整理し、改善策としてEFO(エントリーフォーム最適化)を導入進めます。
EFOとは、ユーザーがスムーズにフォーム入力を完了できるように、入力画面を最適化する取り組みです。
具体的な対策として、各入力項目で正しい情報が入力されると「入力完了」と表示し、必須項目が未入力のまま次の項目に進もうとすると「必須項目です」といったエラーメッセージをリアルタイムで表示させます。
これにより、入力ミスをその場で防ぐことができ、ユーザーのストレスを軽減します。
また、住所入力欄では、郵便番号を入力するだけで番地以外の住所が自動表示される機能を設定し、入力の手間を減らすこととしました。
お問い合わせや採用エントリーなどEFOを導入したフォームはすでに一般的となっており、既存のWebサイト改善方法としてはもちろんのこと、リニューアルされる際は制作要件に含めていただくことを推奨いたします。
サイト設計の見直しと問い合わせ誘導の強化
迷惑メール対策とお問い合わせフォームの最適化を優先的に進めた後、次のステップとしてサイト内のお問い合わせフォームへの導線設計を見直しました。
具体的には、ユーザーが必要な情報を探しやすい場所に適切な誘導ボタンを設置し、迷わず問い合わせができる仕組みを整備。
これにより、フォームへの到達率とコンバージョン率の向上を目指す取り組みに着手しました。
製品ページからフォームへのリンクを追加

製品ページからお問い合わせフォームへの誘導が弱いと、興味を持ったユーザーは第一階層メニューを確認したり、サイト内を回遊して問い合わせページを探す傾向があります。しかし、このようなサイト設計はユーザーに手間をかけさせてしまうため、使い勝手の悪い設計と言えます。
さらに、問い合わせを迷っているユーザーや、複数の企業に問い合わせをしようとしているユーザーは、別の企業サイトへ移動することが多く、機会損失につながる可能性が高まります。
特にBtoBサイトでは、製品情報を詳細に確認した直後が最も問い合わせ意欲が高まるタイミングと言われています。そのため各製品ページにお問い合わせフォームへの誘導ボタンを設置し、ユーザーをスムーズに誘導するように改善しました。
また、担当者に過去の問い合わせ内容をヒアリングしたところ、同じような質問が多いことが分かりましたので、「よくある質問」ページを作成し、お問い合わせフォームへの誘導ボタンと並列に「よくある質問はこちら」ボタンも追加しました。これにより、ユーザーはサイト内で疑問を解決できるケースが増え、企業側も対応工数を減らすことができます。
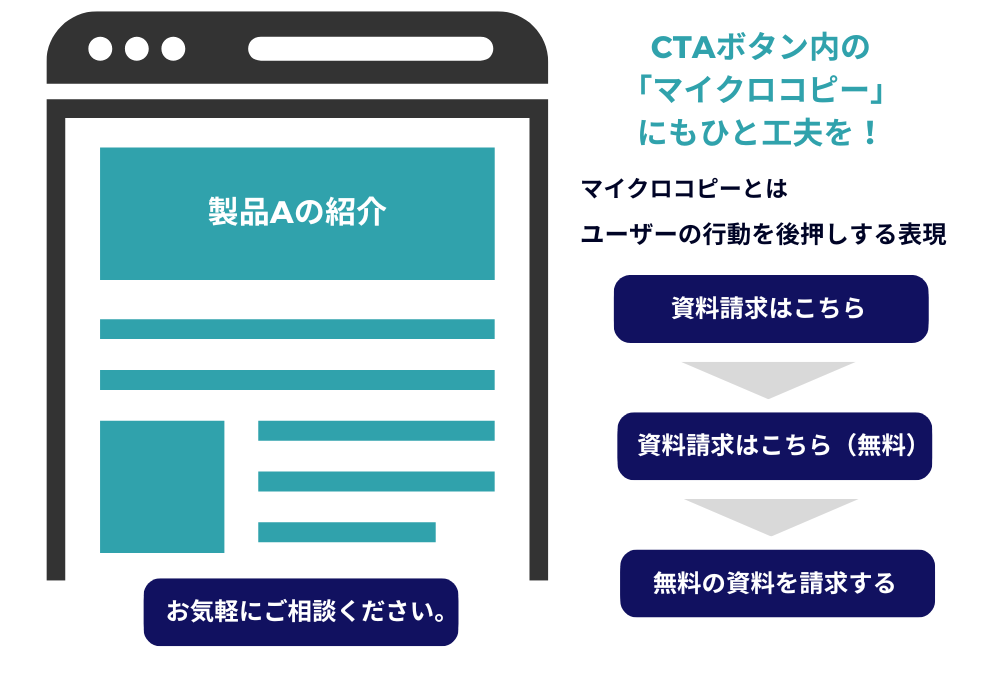
CTA(コールトゥアクション)ボタンの配置最適化

お問い合わせフォームへの誘導ボタンは、CTA(コールトゥアクション)ボタンと呼ばれますが、単にページに設置すれば良いというわけではありません。重要なのは、ユーザーの行動心理や閲覧の流れを意識して配置することです。
具体的には、製品ページやサービス紹介ページにおいて情報を読み終えた直後にCTAボタンが自然に目に入るよう、ページ下部に配置することが基本です。
さらにページの情報量が多い場合は、CTAボタンを複数回配置することで、ユーザーが「どこで問い合わせをすれば良いか」を迷わず認識できるようになります。
そのため、製品の特徴説明後や導入事例紹介後など、ユーザーの興味が高まっているタイミングにCTAボタンを配置することが効果的です。
またCTAボタン内の表現方法(マイクロコピー)も重要です。「お問い合わせはこちら」というストレートな表現が多く採用されますが、「まずはお気軽にご相談ください」「たった1分で完了!今すぐお問い合わせ」など業種やターゲットに合わせて最適化することで、ユーザーの行動を後押しする効果が高まります。
ボタンデザインについては、サイト全体のカラーと調和しつつ、アクセントカラーを使うことで目立たせ、ユーザーの視認性を高める工夫を行いました。
コンテンツの充実を含めたWebサイトの全体最適を

今回の改善支援では、迷惑メール対策とお問い合わせフォームの最適化に加え、お問い合わせフォームへの導線設計を重点的に見直しました。
しかしフォーム到達率を高め、問い合わせ件数を増やすためにはサイト構造や導線設計の最適化に加え、コンテンツの充実も重要です。
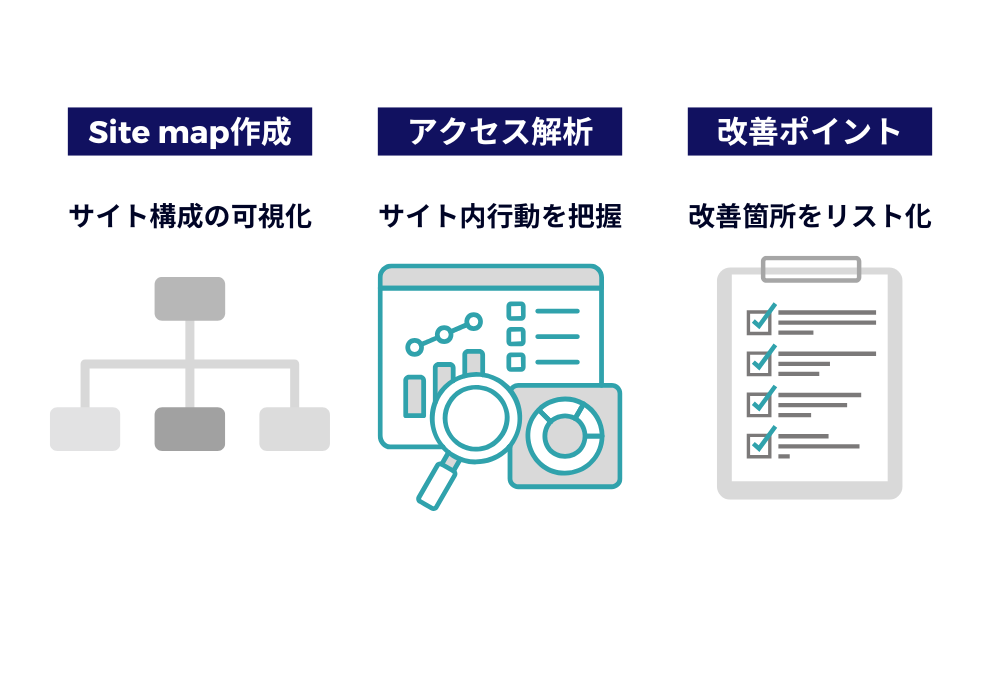
改善策としては、まずサイトマップを作成することでサイト構成を可視化し、アクセス解析ツールでユーザーのサイト内行動を把握したうえで改善箇所をピックアップして対策に着手することを推奨します。
これにより、ユーザーが必要な情報に迷わずアクセスできるよう、関連ページ間のリンク設定や、ユーザーの関心段階に応じたナビゲーションボタンならびCTAボタンの設置。さらには離脱率の高いページのコンテンツ改修などを検討していきます。
また、ユーザーがストレスなく必要な情報をすばやく確認できるようにするため、ページの読み込み速度向上やモバイル対応の強化も重要なポイントです。表示の遅延やレイアウト崩れを防ぐことで、スムーズにお問い合わせフォームにアクセスできる環境が整い、離脱率を減少させることができます。
デジタルテイクオフにてWebサイトに必要な改善項目をリスト化し、優先順位をつけてクライアント様にご提案することで、引き続きこれらの改善策を踏まえた対応を検討いただくこととなりました。
関連支援事例
<コンテンツマーケティングを重視したWebサイト制作手法とメリット>
Webサイト制作(リニューアル含む)をご検討中の方、これから制作会社の選定に取り掛かるご担当者様へ、自社に必要な準備工程を知っていただきたく、コンテンツマーケティングの重要性にフォーカスして、デジタルテイクオフが行うWebサイト制作手法とそのメリットを紹介します。
まとめ
今回は、迷惑メールと高い離脱率に悩むBtoB企業様に対する問い合わせフォーム改善の事例をご紹介しました。
前述しました通り部分的な改善だけではWebサイトの目的を達成することは難しく、全体的な最適化が重要です。Webサイトをリニューアルしたにもかかわらず、アクセス数が伸びない、お問い合わせ数が増えないといった課題を抱えている企業様へ、原因を明確にし適切な対応策をご提案させていただきます。
オンラインでの無料相談を行っておりますので、ぜひお気軽にお問い合わせください。
Webマーケティング支援内容
Webマーケティングを社内の人材で着手し様々な施策を実行したものの、思うような成果に結びついていない状況や、Webサイトリニューアルを行いたいが何から着手してよいかお悩みのご担当者様へ、貴社のWeb担当者として上流工程から支援いたします。
Webマーケティング支援に関して、
どのような依頼をすればいいのかお悩みの方へ
オンライン無料相談受付中
- Webマーケティングで取り組みたい内容
- 現状の課題、お悩みごと
- 貴社のご要望
- 弊社サービス内容へのご質問
などお聞かせください。