コンテンツマーケティングを重視したWebサイト制作手法とメリット

この記事を読んで頂きたい方
Webサイト制作(リニューアル含む)をご検討中の方やこれから制作会社の選定に取り掛かるご担当者様へ、自社に必要な準備工程を知っていただきたく、コンテンツマーケティングの重要性にフォーカスしてデジタルテイクオフが行うWebサイト制作手法とそのメリットを紹介します。
コンテンツ
コンテンツマーケティングとは有益な文字情報や画像、動画コンテンツを配信し、ターゲットユーザーの役に立つことで、自社のサービスや商品に対するお問い合わせや注文を獲得するWebマーケティング手法です。
Webマーケティングを展開する上で、最も重要なファクターと言っても過言ではありません。そんなコンテンツマーケティングをWebサイト制作においてどのように企画・制作していくのか、デジタルテイクオフが実際に取り組む方法を紹介します。
コンテンツマーケティングの重要性
知りたい情報を求めて検索したときや、以前から気になっていたことに関する情報がSNS画面に流れてきたとき、そのコンテンツに目を通すと思います。
しかし十分に理解できる情報量ではなかったり、知りたい部分が欠けていたりすると再び情報を探す行動が必要となります。
コンテンツを配信している側にとっては機会損失となり、成果に結びつくことは難しいでしょう。今やコンテンツマーケティング全盛期。競合他社のコンテンツに負けず劣らず、お客様にとって魅力的かつ役立つコンテンツ作りが重要となっている理由としては以下のようなことが挙げられます。
顧客接点の多様化に対応するため

企業とお客様の顧客接点は従来の4大メディアであるテレビ、新聞、雑誌、ラジオに加え、
Webサイト、インスタグラムやX(旧ツイッター)などのSNS、YouTubeやTikTokなど動画に特化したソーシャルプラットフォーム、その他にもメルマガやウェビナーなど爆発的に増えています。
このような顧客接点の多様化に対応するため、ペルソナやカスタマージャーニーの設計を行い、誰にどのタイミングでどの配信手段を活用して情報を届けるかを前提に、コンテンツマーケティングが重要となります。
広告に頼らずターゲット顧客からのリードを獲得する
スマートフォンでWebサイトを閲覧しているときやYouTubeでお気に入りの音楽を聴いているとき、突然画面上に広告が表示されることは皆さんご経験されていると思います。
昨今はこのような広告表示に嫌悪感を抱くユーザーが増えてきており、広告内容や配信方法により一層の工夫が必要と感じています。
広告はターゲット層やエリアを絞った配信が可能ですが、ユーザーのタイミングによっては求めていない情報となる場合があります。
広告宣伝費を投下し期間を決めて配信するフロー型のWeb広告と、WebサイトやSNSアカウント内にコンテンツを配信していくストック型のコンテンツマーケティングの両輪で、ターゲット顧客からリードを獲得することが重要となります。
顧客目線で役立つ情報を届け続ける

Googleは検索結果の表示順位としてE-E-A-T(専門性、信頼性、権威性、経験)を判断軸とし、これらの要素を満たしているコンテンツを良質とみなしています。
商品ページやサービスページのコンテンツを制作する際、独自の製造工程を詳細に説明することで専門性が高まりますし、特徴や強みについて数値を根拠に紹介することで信頼性が増します。また、専門の研究者や第三者機関からのお墨付きがあれば権威性を発揮することもできるでしょう。
そして、実際に使用した顧客の声を紹介することで経験コンテンツを掲載できます。
重要なのはGoogleに向けてコンテンツを制作することではなく、顧客に役立つ情報とは何かという本質を見失わないことです。
その上で、可能な範囲でこれらの要素を含めたコンテンツ制作を行うことで、顧客目線で役立つ情報となり、結果的にGoogleからの評価が高まると考えます。
サイトマップ設計からコンテンツマーケティングは始まっている
コンテンツマーケティングの重要性を理解し、具体的にどのような方法で良質なコンテンツを制作していくのか、Webサイト制作におけるコンテンツマーケティング支援事例を紹介します。
一般的なWebサイト制作の流れ
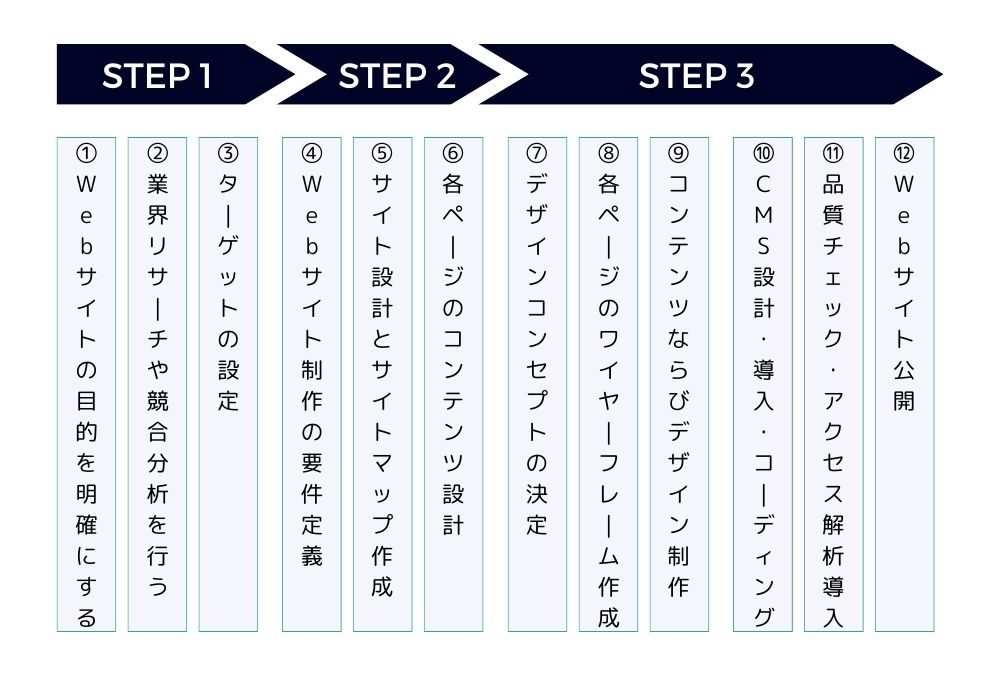
Webサイト制作の流れは大きく分けて3つのステップで進めます。尚、このステップでは制作会社からのヒアリングや見積といった依頼先の選定フェーズを省いています。

STEP1 企画フェーズ
①Webサイト制作の目的を明確にする。
目的とは、新規見込客からのお問い合わせ獲得や求職者からのエントリーなどが挙げられます。この目的が達成となる数値目標を設定し、Webマーケティングの戦術を検討していきます。
②業界リサーチや競合分析を行う。
ご担当者様へ業界動向や競合となる企業情報をヒアリングし、競合サイトのコンテンツ調査やネット検索にて業界に関する情報収集を行い、業界情報の整理と競合分析の結果を資料にまとめご担当者様と認識のすり合わせを行います。
③ターゲットの設定
Webサイト制作の目的に沿ってターゲットを設定します。新規見込客からのお問い合わせ獲得が目的の場合、既存取引先のご担当者様情報などをヒアリングし、ペルソナ(自社の製品やサービスを購入する架空の顧客像)を設定し、カスタマージャーニー(見込み客が製品やサービスを認知してから顧客になるまでのプロセスを時系列で可視化したもの)を作成します。
STEP2 設計フェーズ
④Webサイト制作の要件を定義する
STEP1の企画フェーズで明確にしたWebサイト制作の目的、業界と競合分析情報、ターゲットをもとに、現状の課題やご希望のサイト公開時期、求める機能やデザイン、CMSやセキュリティ要件を協議します。
また目的を達成するための必要要件として、デジタルテイクオフからも様々なご提案を行い、要件定義書をまとめます。
⑤サイト設計とサイトマップ作成
ターゲットとして定義したペルソナに対し、どのようなコンテンツ構成でサイト設計するか検討します。関連コンテンツやお問い合わせフォームへの誘導をスムーズに行えるように、ページ導線を検証しながらサイトマップを作成します。ページ導線についてはカスタマージャーニーを参考に仮説を立てて内部リンクを設計します。
⑥各ページのコンテンツ設計
コンテンツマーケティングにとって重要なポイントと位置付けています。この段階でのコンテンツ設計とは、サイトマップ上の各ページ内にどのようなコンテンツを掲載するかの検討を行います。過去に何度も経験したことですが、サイトマップではページが存在するけれども、STEP3のフェーズで具体的にコンテンツを制作する段階で情報がまとまらず、結果的にページを減らす事になるケースがあります。各ページで何を伝えるのかをしっかり検討しておくことが重要となります。
STEP3 制作・品質チェック・公開フェーズ
⑦デザインコンセプトの決定
コーポレートカラーやロゴデザインなど、企業のレギュレーションを守りつつデザインコンセプトを協議します。事業内容や製品、サービスとの親和性、競合サイトとの差別化なども検討材料とし、サイト全体の配色、ページ内のボタンや見出しデザインに使用するアクセントカラーを決定します。
⑧各ページのワイヤーフレーム作成
ワイヤーフレーム作成とは、Webページのレイアウトを設計することです。テキスト文章や画像の配置、別ページへのリンク誘導バナーの配置などを四角形や円形を使って作成します。
⑨コンテンツならびデザイン制作
ワイヤーフレームをもとにコンテンツならびデザイン制作に取り掛かります。コンテンツマーケティングの重要性で触れたように、顧客が知りたい情報が網羅されているか、その内容は顧客にとって役立つ情報となっているかを重視して文脈を検討します。
競合サイトのコンテンツや顧客の検索キーワードの調査も行いますが、それらに固執すると似たような文章やキーワードになることがありますので、オリジナルコンテンツを作成する意図も必要だと考えます。
⑩CMS設計~導入ならびコーディング
CMSとはコンテンツマネジメントシステムの略で、プログラムの知識が無くても画像の差し替えや文章の追加、修正が行えるWebサイト管理システムです。サイトの作り方によって更新可能な範囲が異なりますが、お知らせ掲載や内部ページの改修は社内で対応可能となり、積極的にWebサイトのコンテンツ追加が行えるように設計し、スマートフォン対応も含めてコーディングを行います。
⑪品質チェックならびアクセス解析ツールの導入
誤字・脱字のチェック、各種ブラウザでの表示確認、パソコン、タブレット、スマートフォンの画面切り替えでレイアウト崩れが無いかなど品質チェックを行います。
また、GA4などのアクセス解析ツールを設置し初期設定を行います。
⑫Webサイト公開
Webサイト公開後に忘れてならないことは、必ずお問い合わせフォームや採用エントリーフォームからテスト送信を行い、受信アドレスとして登録しているアドレスへメールが届くかどうか確認します。またGoogleサーチコンソールからsitemap.xml送信を行い、Google側へサイトを公開したことを通知することで、スムーズに検索結果へ表示されるようにします。
コンテンツマーケティングを重視したWebサイト制作
ここまで一般的なWebサイト制作の流れを説明してきましたが、この流れの中にコンテンツマーケティングを重視したWebサイト制作方法を加えていきます。
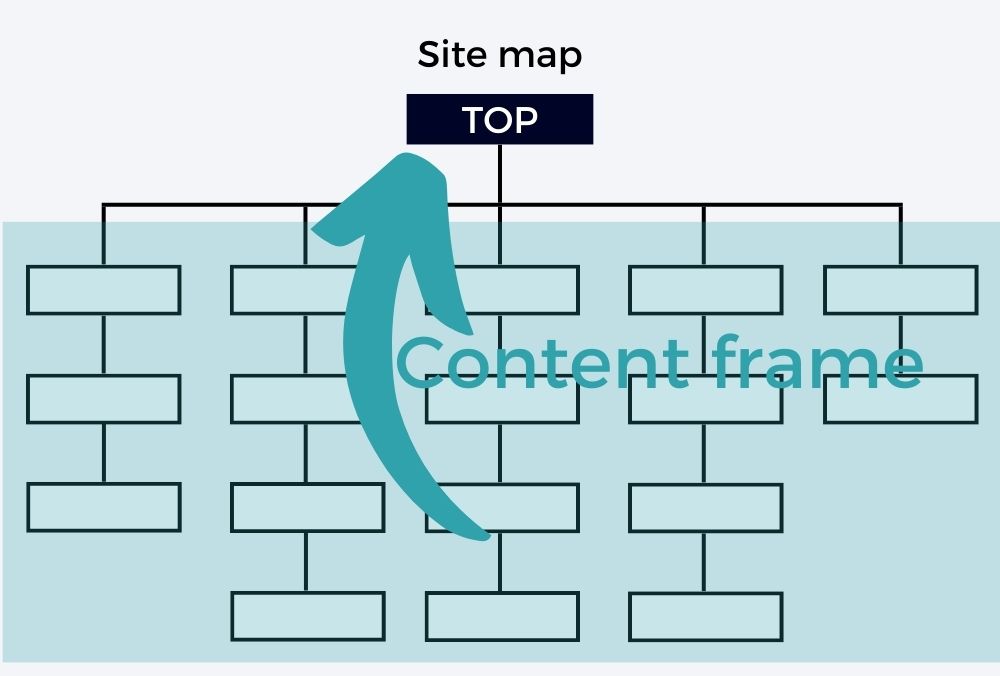
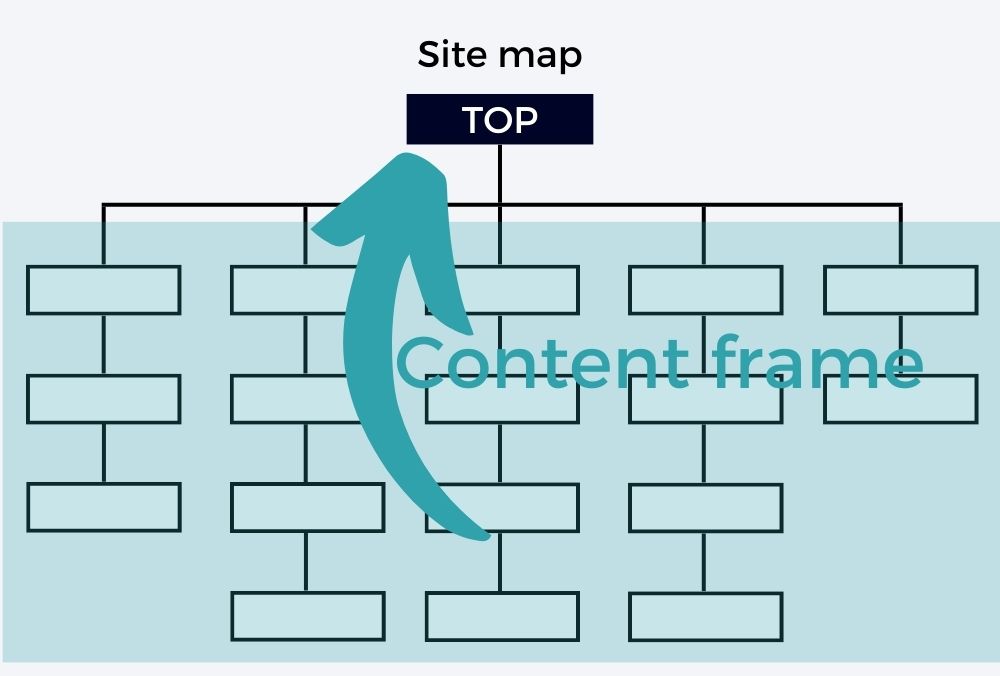
下層ページを先にコンテンツ設計しTOPページを定義する

デジタルテイクオフでは、TOPページからではなく下層ページからコンテンツ設計を行います。詳細につきましては後述しますが、先に下層ページのコンテンツを全て可視化することで、TOPページにて表現するキャッチコピーや下層ページへの導線設計、コンテンツの並び順が検討しやすくなるためです。
TOPページを先に設計することは木を見て森を見ずという状況になり、下層ページのコンテンツ制作を行ってみると、先に設計したTOPページに表示している内容と整合性がとれなくなることが幾度となく発生した経験からこのような方法に変更しました。
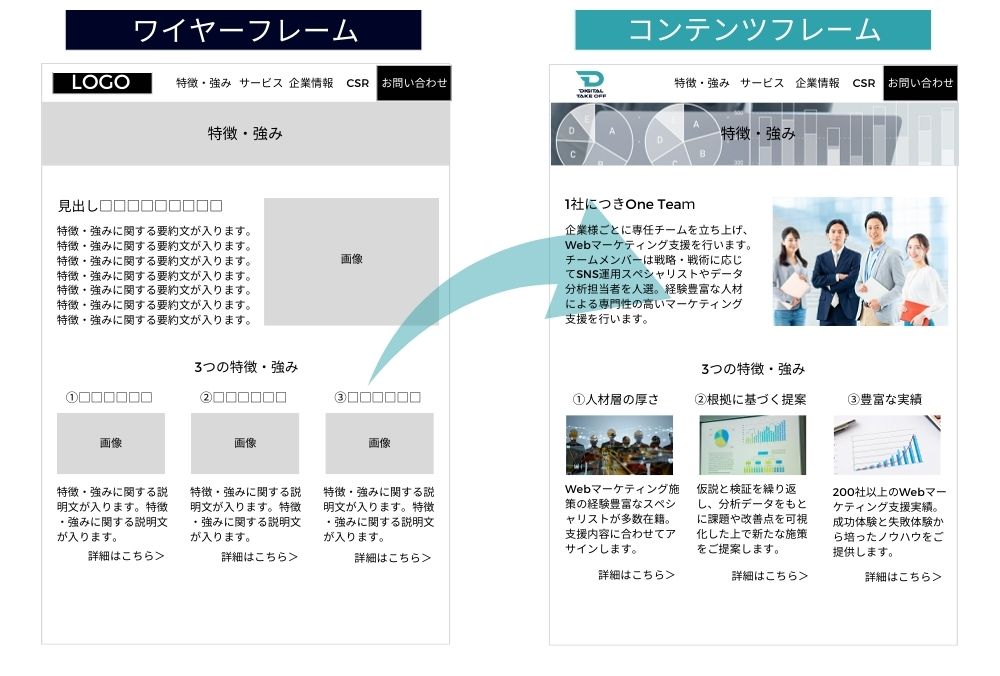
ワイヤーフレームと並行してコンテンツフレームを作成する

下層ページからコンテンツ設計する際に、ワイヤーフレーム作成と並行してコンテンツフレームを作成します。コンテンツフレームとは、ワイヤーフレームで設計した四角形や円形の中に、文章や画像を当てはめていきます。ポイントとしては全ページのコンテンツフレームをエクセルで作成し、見出し構成や文章内容、検索キーワードの検証や画像選定をお客様とともに何度も協議しブラッシュアップすることです。
これにより、コンテンツの質と量が格段にアップしますし、制作会社へ見積依頼する際、サイトマップと全ページのコンテンツフレームを提示することで、細かい制作要件と制作ボリュームが可視化され、見積金額の根拠が明確になります。制作会社からみれば、受注前に制作ボリュームが見えることは工数見積の精度が高まりますし、何より手戻りリスクが低減されることは双方にとってメリットがあります。
下層ページからコンテンツフレームを作成する3つのメリット
下層ページからコンテンツフレームを作成する制作アプローチには3つのメリットがあります。
①ページ単位で誰に何を伝えるのかを定義しやすい
サイトマップをもとに、どのページにどのようなコンテンツを掲載するのかを定義していますが、実際にコンテンツフレームの制作に着手することで、誰に何を伝えるのかを明確にでき、他ページとの重複コンテンツを事前に発見し修正することができます。
また、部署ごとに役割分担して記事作成する場合、見出し表現や「です」「ます」などの語尾がバラバラになる可能性があります。このようなバラつきもコンテンツフレーム制作段階で調整し、全ページを統一していくことでデザイン・コーディング工程をスムーズに進めることが可能となります。
②手戻りリスクを最小限に抑え、生産性が向上する
コンテンツフレームによって各ページの情報を可視化することで、サイト全体としての検索キーワードの最適化やE-E-A-T(専門性、信頼性、権威性、経験)がどの程度コンテンツ化さているかの検証を行います。
デザイン・コーディングの前段階でリライトを含むコンテンツ検証を行うことで、手戻りリスクを最小限に抑え、生産性が向上します。
③デザイン、コーディングスタッフが制作ルールを組み立てやすい
全ての下層ページがコンテンツフレームによって可視化されることで、制作会社のデザイン、コーディングスタッフはサイト全体のデザインテイストやページ内の見出しデザイン、スマートフォン画面のレイアウトなどの設計がしやすくなります。
また、ページ単位でコンテンツの確認や待機時間といった工数を最小限に減らすことで、一気に制作を進めることができデザイン、コーディングの品質が向上します。
関連支援事例
<オフィシャルサイトをアップデートするコンテンツマーケのアイデア集>
コンテンツマーケティングの強化に取り組む中、ターゲットユーザーに対しどのようなコンテンツを掲載すれば自社の特徴や魅力が効果的に伝わるか、そのアイデアにお悩みのWebマーケティング担当者様へアイデア創出のきっかけになるネタを紹介します。
下層ページのコンテンツを可視化しTOPページ設計へ
コンテンツフレームで下層ページのコンテンツを可視化した後、TOPページの設計に着手します。どのページにどのようなコンテンツが存在するのかを全て把握した上でのTOPページ設計となります。
下層ページが可視化されることによるTOPページ設計のメリット
TOPページの役割としては、訪問者に対しどのようなWebサイトなのか、何をしている会社なのかを端的に伝えることと同時に、コンテンツに興味を持ってもらい下層ページへスムーズに誘導することが重要です。
全ての下層ページをコンテンツフレームによって可視化することにより、どのページを最初に見てもらいたいのか、そのためにTOPページへどのような順序で導線を掲載するのか、下層ページのコンテンツフレームをもとに、仮説を立ててレイアウト設計できるというメリットがあります。
コンテンツフレームの制作段階で、ご担当者様と幾度となくお打ち合わせし、リライトを重ね充実したコンテンツを執筆していることで、自信を持ってTOPページの設計を行うことができ、またサイト公開後のアクセス解析にて、当初の仮説と訪問者のサイト内行動を検証することで新しい発見があり、Webサイトの改善に役立てることができます。
まとめ
コンテンツマーケティングを重視したWebサイト制作手法として、下層ページのコンテンツフレームから着手する方法をご紹介しました。デザイン、コーディングに着手する前に、全ての下層ページをコンテンツフレームにて可視化することで、SEO対策の検証や後工程の手戻りリスク削減など様々なメリットがあります。Webサイトの目的、目標達成のために充実したコンテンツフレームの制作を支援します。
Webマーケティング支援内容
Webマーケティング運用において、社内の人的リソースが不足して着手できない、あるいは着手したが計画通りに進まず中途半端な状況となっているといった企業様へ、必要なジョブ(タスク)単位で予算と期間を協議の上、貴社の外部スタッフとして目的・目標達成に向けて伴走いたします。
Webマーケティング支援に関して、
どのような依頼をすればいいのかお悩みの方へ
オンライン無料相談受付中
- Webマーケティングで取り組みたい内容
- 現状の課題、お悩みごと
- 貴社のご要望
- 弊社サービス内容へのご質問
などお聞かせください。